Meaning Of Callback Function Javascript

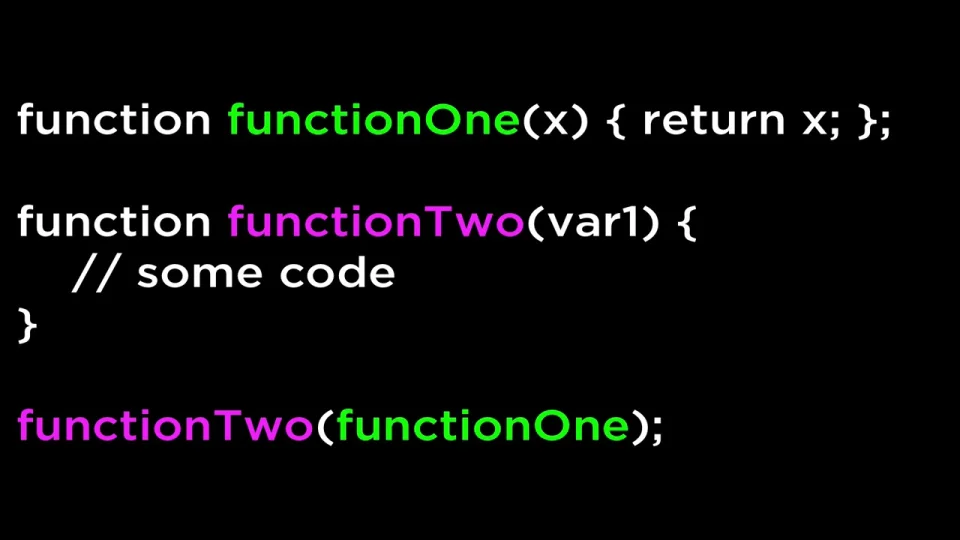
Above is an example of a callback variable in javascript function.
Meaning of callback function javascript. In the function definition. For one functions was very similar to ruby s methods. In the above example we have passed the second function as a callback function to first function and it ensures that the second function invokes after all the processing of the first function has completed its execution only.
It s the combination of these two that. Function arguments are the values received by the function when it is invoked. So depending on the speed chosen there could be a noticeable delay before the callback function code is executed.
Because of this functions can take functions as arguments and can be returned by other functions. In javascript functions are objects. Geektwo accepts an argument and a function.
You can read more about jquery s callback functions here. Function geekone z alert z. A callback function is a function passed into another function as an argument which is then invoked inside the outer function to complete some kind of routine or action.
Geektwo moves the argument it accepted to. This does exactly the same task as the example above. In fact they share a lot of similarities.
When the fadein method is completed then the callback function if present will be executed. Geekone accepts an argument and generates an alert with z as the argument. Save the file with name callback html and open it in any browser chrome firefox or ie it should show the output as.
